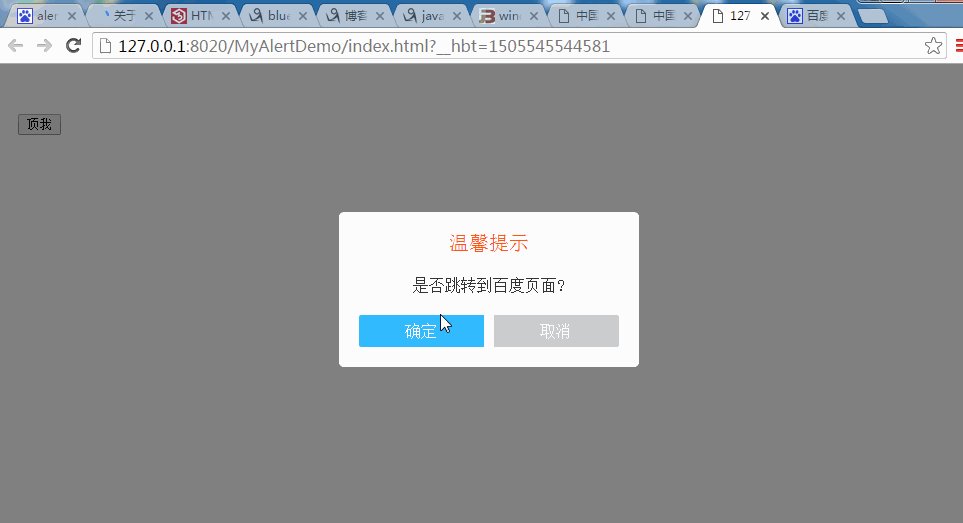
平时我们想要显示一些提示信息时会用到alert方法,alert是全局的一个方法,会短暂的中断程序,我们主要用来显示提示客户信息。但是这个方法有一定的局限性,而且本身样式也不够美观。于是我封装了一个实用的插件,我们封装的MyAlert实现了alert方法的功能,与系统的alert不同的地方在于MyAlert可根据用户的需要来决定是否进行下一步的操作。
代码很简单,只有28行,封装的很好,放在那里都可以应用。封装的时候考虑了两点要素:
1、我们不能中断程序的进程,于是加了一个遮罩放在body上面,注意只是body是不能操作的,浏览器可以随便操作(比如刷新页面,后退页面操作)。
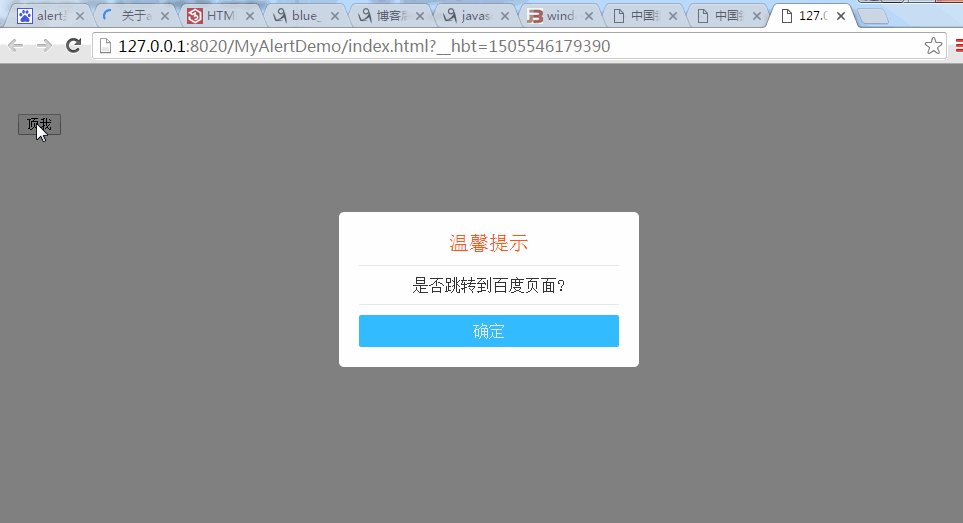
2、提示框带有"确定"和"取消"两个按钮可供用户选择,比如用户不小心点击某个按钮,提示框弹出后,用户可点击取消,取消按钮内部实现流程就是去掉页面遮罩和提示框。而确定按钮由程序员根据业务场景来实现MyAlert参数中的回调函数即可。当然,我们可以在实现MyAlert时候来决定是否添加取消按钮。
下面是我的代码:
function myAlert(str,click,useCancel){ var overflow=""; var $hidder=null; var clickHandler=click||$.noop; var myClickHandler=function(){ $hidder.remove(); $("body").css("overflow",overflow); clickHandler($(this).html()=="确定"); }; var init=function(){ $hidder = $(" "); var $myalert = $(" "+ " 温馨提示 ") .appendTo($hidder); $(" "+str+" ").appendTo($myalert); var $myalert_btn_div = $(" ").appendTo($myalert); var $okBtn = $(" 确定 ") .appendTo($myalert_btn_div).click(myClickHandler); if(useCancel){ $okBtn.css({ "width":"50%","border-right":"5px solid #fff"}); $(" 取消 ") .appendTo($myalert_btn_div).click(myClickHandler); } overflow=$("body").css("overflow"); $("body").css("overflow","hidden").append($hidder); }; init();} 下面是我的应用场景,假如页面只有一个button按钮:
$("button").click(function(){ myAlert("是否跳转到百度页面?",function(f){ if(f){ window.open("http://www.baidu.com"); } },true);}) 
点击取消按钮即执行MyAlert函数内部myClickHandler函数,但是回调函数的参数为false,所以并不能执行我们定义在myAlert执行时的函数内部的操作。或者我们也可以试一下点击确定会怎样:

我们也可以只是作为提示消息框使用,只显示想要提示给用户的信息,用户并不能决定流程。只需要把myAlert函数的第三个参数去掉就ok。
$("button").click(function(){ myAlert("是否跳转到百度页面?",function(f){ if(f){ window.open("http://www.baidu.com"); } });}) 
操作过程如上。